大家好,今天是鐵人賽第 3 天,我學到了如何動態創建並添加 DOM 元素。這個過程其實比我想像的有趣,也有點挑戰!一開始,我以為只需要簡單幾行代碼,但實際操作時發現每個步驟都要很仔細。最讓我興奮的部分是使用 document.createElement() 創建新的元素,再用 appendChild() 把它添加到頁面中,感覺像是在「動手做」一個小小的網頁。

這段代碼很簡單,先創建一個新的 div,然後將它加到頁面上。當看到新元素成功出現在頁面上時,真的是一種成就感!學習到這裡,我深刻體會到,JavaScript 真的可以讓我們完全掌控頁面結構,感覺網頁就像是一個可以自由改造的遊樂場。
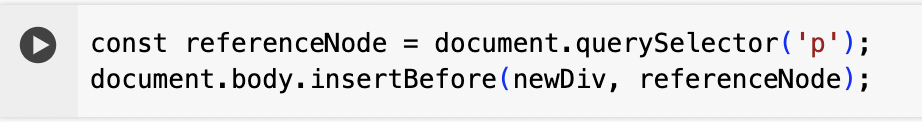
另外,如果想要將新元素插入到特定位置,也可以使用 insertBefore(),這樣就不一定只能放在最後了:

每次學到這些細節,我感覺自己在網頁開發的路上又邁出了一小步,雖然還有很多需要探索,但看到自己的進步,心裡還是有一點小小的成就感。
